Perkiraan artikel ini membutuhkan Menit dengan membaca Kata.
Sebuah halaman yang memberi pesan kepada pengunjung apabila link itu rusak atau hilang (terhapus). Page Error 404 adalah halaman error yang ditampilkan setiap kali seseorang meminta halaman tidak tersedia di situs Anda. Ada 5 desaign halaman error yang keren dan bisa dipasang di Blog dan Website kalian .
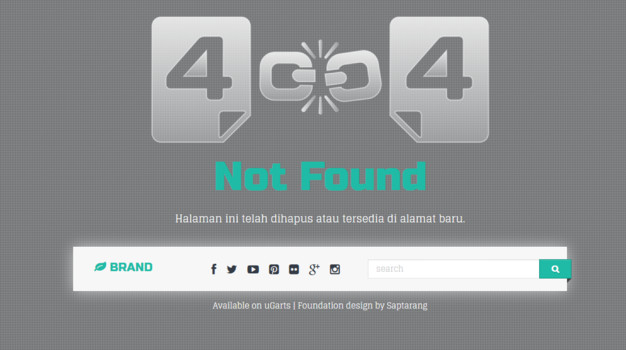
1. 404 V1 by Saptarang
Fitur:
- HTML5 dan CSS3
- JQuery / AJAX
- Responsif Tata Letak
- Mengubah latar belakang
- Efek CSS3
- Kompatibilitas cross-browser
Catatan:
Jika Anda ingin mengubah latar belakang, Ubah code link gambar di custom.js
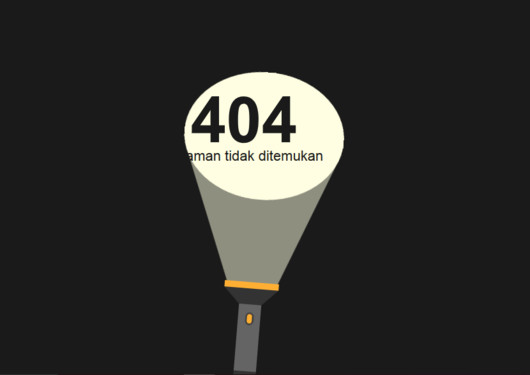
2. 404 Flashlight Bulbs
CSS3 murni tanpa menggunakan HTML. Halaman itu sendiri dibuat dalam warna hitam dengan senter animasi dan prasasti "halaman tidak ditemukan". Halaman 404 sepenuhnya beradaptasi untuk semua perangkat mobile, tapi ada satu kelemahan, di halaman ini tidak ada backlink, yaitu, tidak ada link ke halaman depan atau lainya, tapi dapat dimasukkan jika Anda menginginkannya.
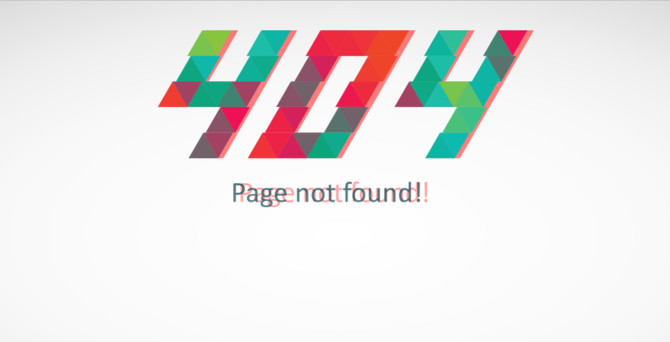
3. 404 Full Collor HTML5 dan CSS3
Sebagian besar visitor menemukan halaman error 404, mencoba sesegera mungkin untuk menutup halaman tersebut. Agar tidak kehilangan pengunjung , dengan menciptakan desain yang tidak biasa untuk Error page ini. Halaman yang sangat menarik 404, dengan Effek SVG. Tulisan pada halaman terus berkilau dan berkedut, dan ini menciptakan kesan bahwa halaman adalah kereta.
Desaign 404 ini tidak bisa dilihat dengan mengunakan Browser selain Mozila Firefox
4. Animasi halaman 404 dengan Effect impaired
404 halaman yang sangat mengesankan (halaman tidak ditemukan). Keunikan itu adalah bahwa di sini diterapkan efek yang sangat menarik dari gangguan, seperti Tv lama atau chanel Tv rusak.
Desaign ini sama dengan diatas (no 3) tidak bisa dilihat dengan mengunakan browser selain Mozila Firefox
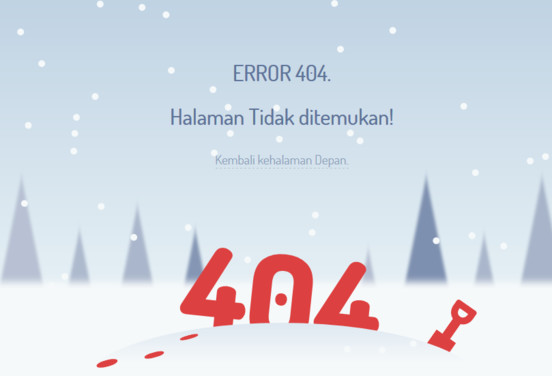
5. Animasi halaman 404 dengan Effect Turun Salju
Halaman 404 di desaign dari Nathaniel Watson. Desaign ini bisa digunakan di semua browser. Dan halaman ini sangat mudah diinstal, ringan dan responsif.
Tambahan :
Apabila kalian ingin saat pengunjung mengujungi situs anda dan kehalaman 404. kalian bisa Redirect link dengan Durasi waktu, kode ditambahkan sebelum </head> :
<meta http-equiv="refresh" content="20; url=http://www.domainanda.com/" />
Apabila kalian ingin menganti durasinya silahkan ganti angka 20.
Semoga bermanfaat. sumber referensi : webmaster-ucoz.ru
Punya Masalah
Silahkan tuangkan masalah ada disini
Buat Pertanyaan Buat Diskusi Forum Komentar dibawahArtikel Terbaru
Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Solusi mengatasi gagal kirim sms verifikasi Aktivasi Mobile Banking, bagaimana caranya? silahkan cek…
Baca ArtikelArtikel Populer
Hastag





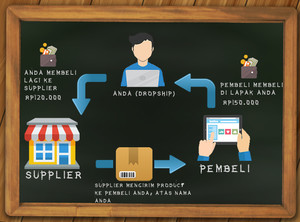
 Weedo Dropship Tas Wanita Import dari Batam
Weedo Dropship Tas Wanita Import dari Batam  Apa Penyebab Suara Rekaman Mic BM 800 Kecil, cara mengatasinya?
Apa Penyebab Suara Rekaman Mic BM 800 Kecil, cara mengatasinya?  Bandros Dropship terbaik di Indonesia, Benarkah?
Bandros Dropship terbaik di Indonesia, Benarkah?  Aplikasi terbaik pembersih dan mempercepat smartphone android
Aplikasi terbaik pembersih dan mempercepat smartphone android  Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha
Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang
Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang Tutorial Cara menampilkan Live Chat di streaming OBS
Tutorial Cara menampilkan Live Chat di streaming OBS