Perkiraan artikel ini membutuhkan Menit dengan membaca Kata.

Saya akan berbagi tata cara Meta SEO, dari Meta Share Social Media sampai Meta Search Engine. Meta adalah elemen atau tag dalam bahasa pemrograman HTML atau XHTML yang berfungsi sebagai pemberi informasi metadata dari sebuah halaman web (Sumber Penjelasan dari Wiki). Kegunaan Meta juga untuk merapikan Website anda dari Share social media ataupun index dari mesin pencarian. Kalau untuk Page One SEO itusih tergantung Keyword dan Konten yang berkualitas dan aku tidak tau kalau Meta bisa membuat artikel page one.
Disini ada beberapa akan saya jelaskan dan cara penerapan SEO :
- Meta Standart Search Engine (SEO)
- Meta Verifikasi Search engine
- Meta For Share Social Media
- Meta Schema.org atau struktur
Mungkin hanya itu saja dulu yang akan saya jelaskan dari yang kempat itu paling susah , tidak tidak, cuman paling ribet aja hehehehe...
1. Meta Standart Search Engine (SEO)
Meta Tag untuk Lumayan penting loh buat Search Engine, dari google, Bing, yahoo dan lainya. kalau kalian pengguna Wordpress Sebenarnya tidak usah susah-susah memikirkan Meta Seo Search Engine dan Meta Verifikasi (Poin 2), serta Share Social media (Poin 3). karena kenapa ? Install aja plungin All in Seo atau Yoast SEO itu sudah otomatis tinggal kita isi aja data"nya. Tapi kalau ingin manual juga bisa silahkan liat code berikut:
<meta name="description" content="Isi Diskripsi" />
<meta name="keywords" content="..., ..." />
<meta name="robots" content="..., ..." />
<meta name="googlebot" content="..." />
<meta name="email" content="admin@website.com">
<meta name="Distribution" content="Global">
<meta name="copyright" content="Copyright © 2016">
<meta http-equiv="Content-Type" content="...; charset=..." />
<link rel="alternate" hreflang="id" href="Link url Page/Artikel">
<link rel="alternate" hreflang="id-ID" href="Link url Page/Artikel">
<link rel="alternate" hreflang="x-default" href="Link url Page/Artikel">
Ket:
Silahkan ganti Text berwarna Biru malam/tua tersebut.
Description : isi diskripsi web page atau artikel dan untuk code blog silahkan isi seperti ini :
<meta name='description' expr:content='data:blog.metaDescription'/>
Keywords : untuk Keyword isi kata kunci dengan terpisah contoh :
<meta name="keywords" content="wallpaper mobil, download, Cars" />
Robots dan Googlebot : silahkan pilih dengan
- index : meperbolehkan bot search engine untuk merayapi dan index di SE
- follow : meperbolehkan bot mengikuti tautan
- noindex : tidak memperbolehkan bot untuk merayapi atau index di SE
- nofollow : tidak mengijinkan bot mengikuti
- noodp : mencegah deskripsi alternatif dari ODP / DMOZ dari yang digunakan
- noydir
Contoh :
<meta name="robots" content="index, nofollow" />
<meta name="googlebot" content="index" />
Email : isi email agan
Copyright : isi tahun copyright
Content-Type : biasanya ini sudah ada disetiap thema, tapi apabila tidak ada silahkan isi dengan 2 pilihan :
<meta http-equiv="Content-Type" content="text/html">
atau
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1 ">
hreflang : disana saya contohkan id berarti Indonesia , apabila konten agan bahasa inggris dan tujuan ke USA maka tulis EN dan en-US. untuk x-default tidak usah dirubah. (silahkan cek codenya disini : Use hreflang for language and regional URLs)
2. Meta Verifikasi Search engine
Verifikasi web atau blog di Search Engine :
Caranya ?
Untuk Google Webmaster bisa baca artikel ini : Cara SEO Sederhana Blog
verifikasi Bing dan yandex sama aja caranya dengan google webmaster cuman tampilan dari web aja berbeda hehehe..
3. Meta For Share Social Media
Sekarang Meta data untuk Social Media agar pada saat ingin share di beranda atau di halaman Fans page tidak error, seperti Gambar tidak muncul, atau diskripsi kosong dan lainya. Silahkan Copy code tersebut :
<!--Facebook-->
<meta property="og:title" content="Nama Website atau Title artikel" />
<meta property="og:description" content="isi Diskripsi" />
<meta property="og:image" content="url image" />
<meta property="og:url" content="URL artikel atau site" />
<meta property="og:site_name" content="Nama Website" />
<!--Twitter-->
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Judul artikel atau title blog" />
<meta name="twitter:description" content="isi Diskripsi" />
<meta name="twitter:image" content="URL IMAGE" />
<!--Google Plus-->
<link rel="author" href="link to the author profile on google+" />
<link rel="publisher" href="link to the website page on google+" />
<meta itemprop="name" content="Nama Website atau Title artikel" />
<meta itemprop="description" content="isi Diskripsi" />
<meta itemprop="image" content="url image" />
Ket:
Silahkan ganti Text berwarna Biru malam/tua tersebut.
Nama Website atau Title artikel : Ganti dengan Judul blog atau title artikel agan
isi Diskripsi : isi diskripsi panjangnya paling tidak Max 160 kata
url image : Ganti dengan link gambar
Nama Website : Nama website atau blog agan
@username : ganti akun Twitter agan
link to the author profile on google+ : link/url profile google+
link to the website page on google+ : link/url home profile business.google.com
4. Meta Schema.org atau struktur data tipe
Sekarang untuk Meta Schema.org atau struktur website. karena banyak sekali untuk taruh code schema.org di web atau blog. Kalau agan tidak ingin ribet Beli atau download thema yang sudah ada struktur data tipe atau Meta schema.org. Untuk Mempelajari bisa baca Panduan dari google : Introduction to Structured Data Types
Kegunaan Template atau thema yang sudah ada Struktur data tipe atau Schema.org. (menurut ane ya gan)
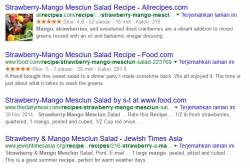
1. Google lebih mudah mengenali Apakah tipe Artikel, Music, Recipes, Artikel Reviews, TV & Movies, dan Videos.
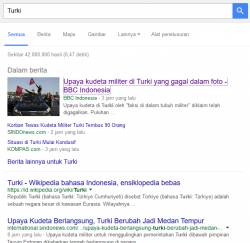
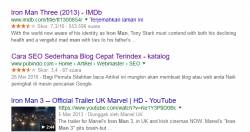
2. Artikel agan muncul di Search Engine lebih Mencolok
Contoh tampilan Artikel di mesin pencarian :
Artikel :
3. Biasanya Google Akan Mengutamakan Thema atau template yang sudah di kasih code Struktur data tipe atau schema.org dan menjadi Page one.
Oke Disini saya Contohkan Reviews Article dengan Code Script JSON-LD, karena kalau pakai Code Microdata tidak semua Template sama. Dan penerapan atau taruhnya hanya di atasu code </head>
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Review",
"name" : "judul Artikel",
"datePublished" : "2016-07-16",
"reviewBody" : "Diskripsi artikel",
"itemReviewed": {
"@type": "Article",
"name": "Judul Artikel",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "URL Artikel"
},
"headline" : "Title Artikel",
"image": {
"@type": "ImageObject",
"url": "URL atau Link Gambar",
"height": 800,
"width": 800
},
"datePublished": "2016-07-16T08:00:00+08:00",
"dateModified": "2016-07-16T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Name Penulis"
},
"publisher": {
"@type": "Organization",
"name": "Nama Penulis/organisasi",
"logo": {
"@type": "ImageObject",
"url": "Url Logo Situs atau lainya",
"width": 600,
"height": 60
}
},
"description": "Diskripsi artikel"
},
"author": {
"@type": "Person",
"name": "Nama Penulis"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "2.4",
"bestRating": "5.0"
},
"publisher": {
"@type": "Organization",
"name": "Nama penulis/organisasi"
}
}
</script>
Hanya ini yang saya bagikan, Ingat ya code semua diterapkan atau di taruh di atas code </head> (kecuali untuk Meta Schema.org atau struktur data tipe untuk Code Microdata) dan juga ini tidak bisa membuat Artikel agan di Page one karena Setengah Percentnya pada Konten agan sendiri, Apabila Konten agan dimata google maka akan Page One atau nomor satu di pencarian google.
Mari kita berdikusi bersama dan apabila ada pertanyaan silahkan Masuk dan buat Topic (thread) disini : SEO
Semoga artikel ini bermanfaat
Punya Masalah
Silahkan tuangkan masalah ada disini
Buat Pertanyaan Buat Diskusi Forum Komentar dibawahArtikel Terbaru
Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Solusi mengatasi gagal kirim sms verifikasi Aktivasi Mobile Banking, bagaimana caranya? silahkan cek…
Baca ArtikelArtikel Populer
Hastag



 Weedo Dropship Tas Wanita Import dari Batam
Weedo Dropship Tas Wanita Import dari Batam  Apa Penyebab Suara Rekaman Mic BM 800 Kecil, cara mengatasinya?
Apa Penyebab Suara Rekaman Mic BM 800 Kecil, cara mengatasinya?  Bandros Dropship terbaik di Indonesia, Benarkah?
Bandros Dropship terbaik di Indonesia, Benarkah?  Aplikasi terbaik pembersih dan mempercepat smartphone android
Aplikasi terbaik pembersih dan mempercepat smartphone android  Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha
Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang
Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang Tutorial Cara menampilkan Live Chat di streaming OBS
Tutorial Cara menampilkan Live Chat di streaming OBS