Blog & Website
2017-01-15 09.41.2317905.0 / 1
Perkiraan artikel ini membutuhkan Menit dengan membaca 275 Kata.
Script Tombol UP ini sering digunakan oleh para blogger dan situs-situs besar. Gunanya untuk mempermudah Pengunjung untuk kembali ke atas. Sebenarnya menurut saya ini jarang sekali dipakai cuman hanya untuk hiasan blog. Tetapi apabila konten Artikel di blog anda sangat panjang mungkin tombol ini berguna bagi pengunjung.
CSS3
.cd-top {
background-color: #D35400;
bottom: 0px;
color: rgb(255, 255, 255);
display: inline-block;
font-size: 18px;
line-height: 24px;
position: fixed;
opacity: 0;
right: 0px;
text-align: center;
text-decoration: none;
-webkit-transform: scale(5) translate(47px,-10px);
-moz-transform: scale(5) translate(47px,-10px);
-o-transform: scale(5) translate(47px,-10px);
-ms-transform: scale(5) translate(47px,-10px);
transform: scale(5) translate(47px,-10px);
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
visibility: hidden;
white-space: nowrap;
width: 100%;
}
.cd-top.cd-is-visible, .no-touch .cd-top:hover {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.cd-top.cd-is-visible {
opacity: 0.9;
-webkit-transform: scale(1) translate(0px,0px);
-moz-transform: scale(1) translate(0px,0px);
-o-transform: scale(1) translate(0px,0px);
-ms-transform:scale(1) translate(0px,0px);
transform: scale(1) translate(0px,0px);
visibility: visible;
}
.cd-top.cd-is-visible:hover {
color: rgb(255, 255, 255);
opacity: 1;
}
.cd-top:hover {
text-decoration: none;
}
.cd-top .fa {
padding: 25px 25px;
}
.cd-top span:last-child {
padding: 25px 8px;
}
@media (min-width: 768px) {
.cd-top {bottom: 90px;
width: auto;
right: -145px;
}
.cd-top:hover {
right: 0px;
}
.cd-top .fa {
border-right: 1px solid #D35400;
}
}
Script jQuery (taruh dibawah footer)
<a href="#0" class="back-to-top cd-top"><span class="fa fa-chevron-up"></span> <span>Kembali ke atas</span></a><script>
$(window).scroll(function() {
($(this).scrollTop() > ($('header').height() + 200)) ? $('.back-to-top').addClass('cd-is-visible') : $('.back-to-top').removeClass('cd-is-visible cd-fade-out');
}).trigger('scroll');
$(window).resize(function() {
var right = (($(window).width() - $('section').width())/2)+95;
if ($('nav.sidebar').hasClass('affix')) {
$('nav.sidebar').css('right', right+'px');
}
}).trigger('resize');
$('.back-to-top').on('click', function(event) {
event.preventDefault();
$('html,body').animate({
scrollTop: 0
}, 700);
});
</script>
Semoga bermanfaat. sumber : webmaster-ucoz.ru
Punya Masalah
Silahkan tuangkan masalah ada disini
Buat Pertanyaan Buat Diskusi Forum Komentar dibawahMungkin dicari?
Artikel Populer
Hastag
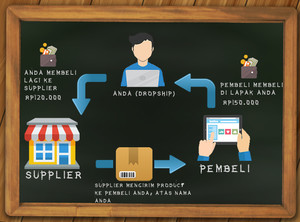
 Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha
Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang
Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang Tutorial Cara menampilkan Live Chat di streaming OBS
Tutorial Cara menampilkan Live Chat di streaming OBS