Perkiraan artikel ini membutuhkan Menit dengan membaca 519 Kata.
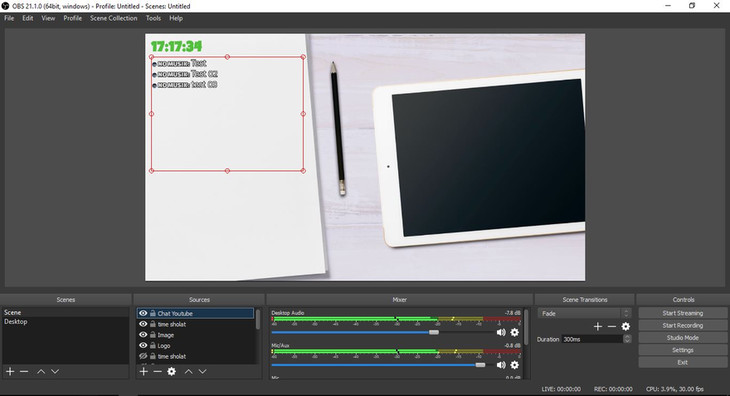
Apabila anda seorang youtuber yang ingin live streaming dan mempercantik tampilan live video dengan menampilkan live Chat. Anda masuk ke artikel yang tepat, kali ini saya akan memberikan script CSS untuk dimasukan ke custom CSS melalui aplikasi OBS. Oh iya, kalau live video melalui kamera handphone dan selain melalui aplikasi OBS saya tidak mengetahui dan lebih tepatnya belum mencoba memunculkan live chat di hal tersebut.
Script Custom CSS Live Chat Youtube:
@import url("https://fonts.googleapis.com/css?family=Changa One");
@import url("https://fonts.googleapis.com/css?family=Imprima");
/* Background colors*/
body {
background-color: rgba(0,0,0,0);
}
#author-photo.yt-live-chat-text-message-renderer { margin-top: 20px;}
/* Transparent background. */
yt-live-chat-renderer {
background-color: transparent !important;
}
/* Outlines */
yt-live-chat-renderer * {
text-shadow: -2px -2px #000000,-2px -1px #000000,-2px 0px #000000,-2px 1px #000000,-2px 2px #000000,-1px -2px #000000,-1px -1px #000000,-1px 0px #000000,-1px 1px #000000,-1px 2px #000000,0px -2px #000000,0px -1px #000000,0px 0px #000000,0px 1px #000000,0px 2px #000000,1px -2px #000000,1px -1px #000000,1px 0px #000000,1px 1px #000000,1px 2px #000000,2px -2px #000000,2px -1px #000000,2px 0px #000000,2px 1px #000000,2px 2px #000000;
font-family: "Imprima";
font-size: 38px !important;
line-height: 38px !important;
}
yt-live-chat-text-message-renderer #content,
yt-live-chat-legacy-paid-message-renderer #content {
overflow: initial; !important
}
/* Hide scrollbar. */
yt-live-chat-item-list-renderer #items{
overflow: hidden !important;
}
yt-live-chat-item-list-renderer #item-scroller{
overflow: hidden !important;
}
/* Hide header and input. */
yt-live-chat-header-renderer,
yt-live-chat-message-input-renderer {
display: none !important;
}
/* Reduce side padding. */
yt-live-chat-text-message-renderer,
yt-live-chat-legacy-paid-message-renderer {
padding-left: 4px !important;
padding-right: 4px !important;
}
yt-live-chat-paid-message-renderer #header {
padding-left: 4px !important;
padding-right: 4px !important;
}
/* Avatars. */
yt-live-chat-text-message-renderer #author-photo,
yt-live-chat-paid-message-renderer #author-photo,
yt-live-chat-legacy-paid-message-renderer #author-photo {
width: 24px !important;
height: 24px !important;
border-radius: 24px !important;
margin-right: 6px !important;
}
/* Hide badges. */
yt-live-chat-text-message-renderer #author-badges {
display: none !important;
vertical-align: text-top !important;
}
/* Timestamps. */
yt-live-chat-text-message-renderer #timestamp {
color: #446CB3 !important;
line-height: 36px !important;
text-shadow: none;
display: none !important;
}
/* Badges. */
yt-live-chat-text-message-renderer #author-name[type="owner"],
yt-live-chat-text-message-renderer yt-live-chat-author-badge-renderer[type="owner"] {
color: #ffd600 !important;
}
yt-live-chat-text-message-renderer #author-name[type="moderator"],
yt-live-chat-text-message-renderer yt-live-chat-author-badge-renderer[type="moderator"] {
color: #5e84f1 !important;
}
yt-live-chat-text-message-renderer #author-name[type="member"],
yt-live-chat-text-message-renderer yt-live-chat-author-badge-renderer[type="member"] {
color: #0f9d58 !important;
}
/* Channel names. */
yt-live-chat-text-message-renderer #author-name {
color: #cccccc !important;
font-family: "Changa One";
font-size: 36px !important;
line-height: 36px !important;
}
yt-live-chat-text-message-renderer #author-name::after {
content: ":";
margin-left: 2px;
}
/* Messages. */
yt-live-chat-text-message-renderer #message,
yt-live-chat-text-message-renderer #message * {
color: #ffffff !important;
font-family: "Imprima";
font-size: 48px !important;
line-height: 48px !important;
}
/* SuperChat/Fan Funding Messages. */
yt-live-chat-paid-message-renderer #author-name,
yt-live-chat-paid-message-renderer #author-name *,
yt-live-chat-legacy-paid-message-renderer #event-text,
yt-live-chat-legacy-paid-message-renderer #event-text * {
color: #ffffff !important;
font-family: "Changa One";
font-size: 20px !important;
line-height: 20px !important;
}
yt-live-chat-paid-message-renderer #purchase-amount,
yt-live-chat-paid-message-renderer #purchase-amount *,
yt-live-chat-legacy-paid-message-renderer #detail-text,
yt-live-chat-legacy-paid-message-renderer #detail-text * {
color: #ffffff !important;
font-family: "Imprima";
font-size: 18px !important;
line-height: 18px !important;
}
yt-live-chat-paid-message-renderer #content,
yt-live-chat-paid-message-renderer #content * {
color: #ffffff !important;
font-family: "Imprima";
font-size: 18px !important;
line-height: 18px !important;
}
yt-live-chat-paid-message-renderer {
margin: 4px 0 !important;
}
yt-live-chat-legacy-paid-message-renderer {
background-color: #0f9d58 !important;
margin: 4px 0 !important;
}
yt-live-chat-text-message-renderer a,
yt-live-chat-legacy-paid-message-renderer a {
text-decoration: none !important;
}
yt-live-chat-text-message-renderer[is-deleted],
yt-live-chat-legacy-paid-message-renderer[is-deleted] {
display: none !important;
}
yt-live-chat-ticker-renderer {
background-color: transparent !important;
box-shadow: none !important;
}
yt-live-chat-ticker-renderer {
display: none !important;
}
yt-live-chat-ticker-paid-message-item-renderer,
yt-live-chat-ticker-paid-message-item-renderer *,
yt-live-chat-ticker-sponsor-item-renderer,
yt-live-chat-ticker-sponsor-item-renderer * {
color: #ffffff !important;
font-family: "Imprima";
}
Nah Script diatas tinggal di copy dan paste di Custom CSS, browser di OBS (Cara menampilkan Live Chat di streaming OBS). Semoga artikel ini bermanfaat.
Punya Masalah
Silahkan tuangkan masalah ada disini
Buat Pertanyaan Buat Diskusi Forum Komentar dibawahMungkin dicari?
Artikel Populer
Hastag

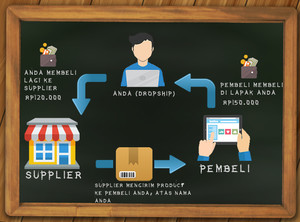
 Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha
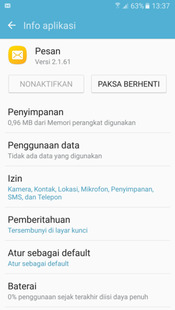
Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang
Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang Tutorial Cara menampilkan Live Chat di streaming OBS
Tutorial Cara menampilkan Live Chat di streaming OBS