Perkiraan artikel ini membutuhkan Menit dengan membaca Kata.
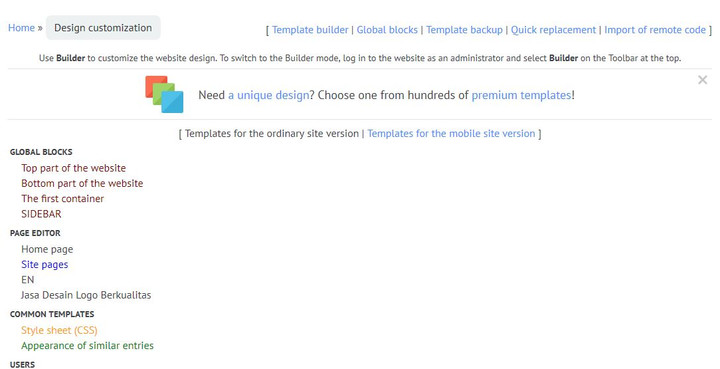
Memperlajari Cara Desain Thema di uCoz, Silahkan Menuju MenuBar → Design → Design Management (Templates).
Bagaimana cara desain Thema di uCoz ? perlu anda ketahui anda harus memahami Bahasa Website terlebih dahulu seperti :
- HTML
- CSS
- JavaScript, dan
- PHP
Tetapi PHP di ucoz tidak banyak digunakan jadi apabila anda sudah paham dengan HTML, CSS, dan JS berarti anda sudah bisa Otak atik desain website anda di uCoz. Selain itu di uCoz ada namanya "SPECIAL CODE".
Bagaimana cara kerjanya ?
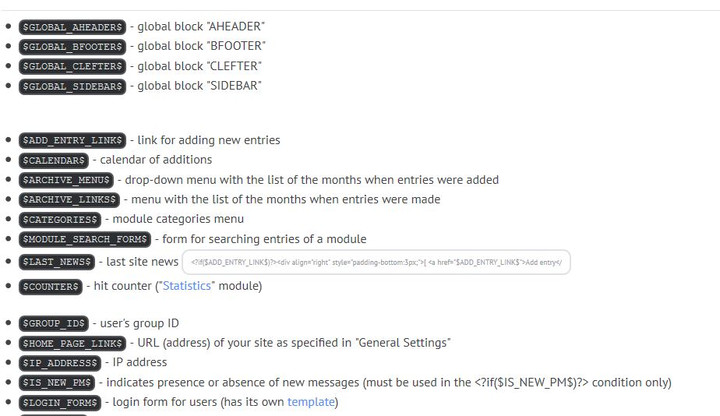
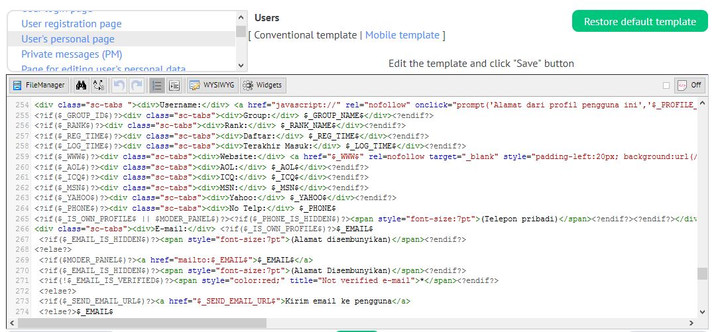
Anda Cukup Copy Special Code dan Pastikan di Kolum Editor.
Contoh:
$_GROUP_NAME$ = Kode menampilkan Nama Group Setiap user.
$_WWW$ = Website user, apabila user tidak menambahkan websitenya sekiratnya tidak muncul maka ditambahkan kode <?if($nama_special_code$)?>$_WWW$<?else?>Tidak ada<?endif?> atauseperti berikut
<?if($_WWW$)?><div class="sc-tabs"><div>Website:</div> <a href="$_WWW$" rel=nofollow target="_blank" style="padding-left:20px; background:url(//www.google.com/s2/favicons?domain=$_WWW$) no-repeat;">$_WWW$</a></div><?endif?>
Silahkan Mencoba
Punya Masalah
Silahkan tuangkan masalah ada disini
Buat Pertanyaan Buat Diskusi Forum Komentar dibawahArtikel Terbaru
Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Solusi mengatasi gagal kirim sms verifikasi Aktivasi Mobile Banking, bagaimana caranya? silahkan cek…
Baca ArtikelArtikel Populer
Hastag



 Weedo Dropship Tas Wanita Import dari Batam
Weedo Dropship Tas Wanita Import dari Batam  Apa Penyebab Suara Rekaman Mic BM 800 Kecil, cara mengatasinya?
Apa Penyebab Suara Rekaman Mic BM 800 Kecil, cara mengatasinya?  Bandros Dropship terbaik di Indonesia, Benarkah?
Bandros Dropship terbaik di Indonesia, Benarkah?  Aplikasi terbaik pembersih dan mempercepat smartphone android
Aplikasi terbaik pembersih dan mempercepat smartphone android  Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha
Penjualan 5 Situs Terbaik untuk menerima Dropship - Peluang Usaha Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking
Tutorial Solusi gagal kirim sms verifikasi Aktivasi Mobile Banking Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang
Perangkat Lunak Cara Repair Windows 10 Tanpa Install Ulang Tutorial Cara menampilkan Live Chat di streaming OBS
Tutorial Cara menampilkan Live Chat di streaming OBS